1. 이미지 넣기

- 앱 아이콘으로 설정할 이미지를 넣는다.
2. 이미지 등록
2-1)

- [drawable] 우클릭 → [New] → [Image Asset] 클릭
2-2)

- 저장한 이미지 경로를 찾아 등록
2-3)

- 이름을 등록하고, 이미지 배율을 조절
3. 앱 이름 변경
<resources>
<string name="app_name">미동여지도</string>
</resources>- [app] → [res] → [values] → strings.xml 파일 수정
4. 패키지 이름 변경
플레이 스토어에 앱을 올릴 때는 패키지 이름이 com.example로 시작하는 패키지 이름은 제한되어 있다는 문구를 만나게 된다.
4-1) 폴더 구조 변경

1) 상단 톱니바퀴 설정 버튼 클릭
2) Compact Middle Packages 체크 해제
[com.example.airquality]처럼 축약되었던 폴더 구조가 [com] 밑에 [example] 밑에 [aiquality] 폴더 구조로 변경된다.
4-2) 패키지 이름 변경

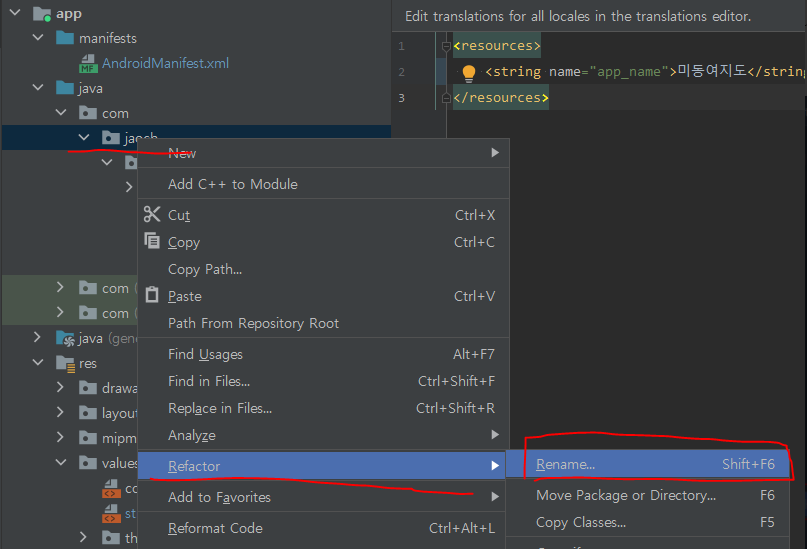
- [프로젝트명] 우클릭 → [Refactor] → [Rename ] 클릭

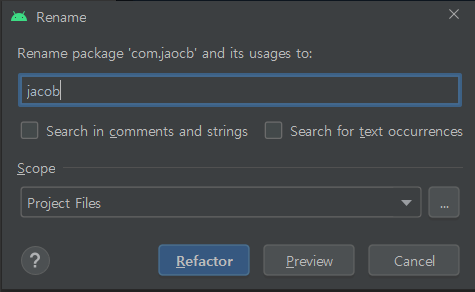
- Scope는 패키지 이름을 바꾸고자 하는 범위를 지정합니다.
Project Files를 선택해 어떤 모듈이나 특정 파일이 아닌 프로젝트 내 모든 파일에서 변경하도록 지정합니다.
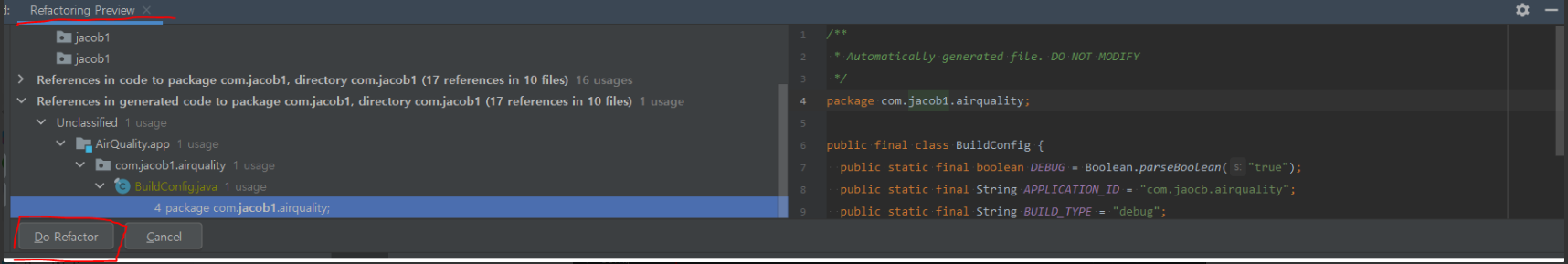
4-3) 미리보기

- 바뀔 부분을 미리보기로 확인할 수 있습니다.
- [Do Refacotr] 클릭
4-4) 전체 변경
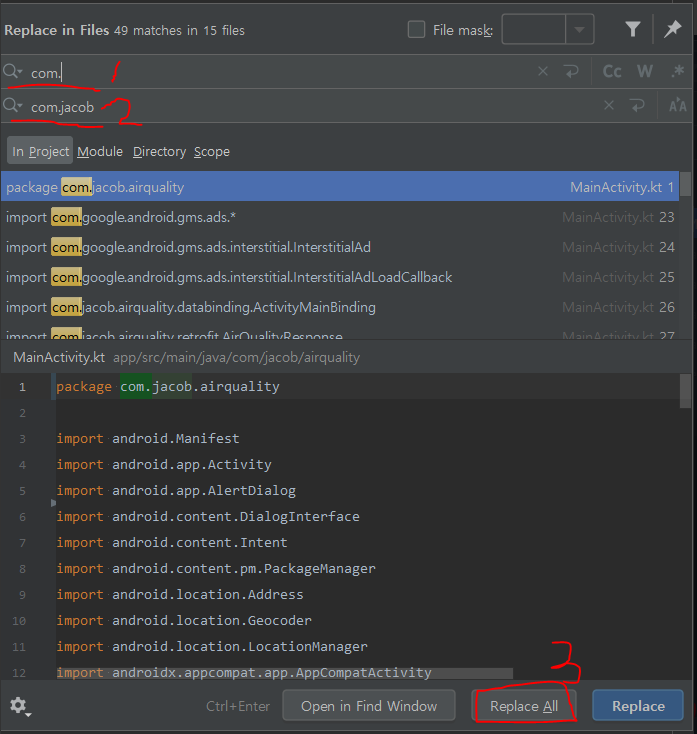
- 마지막으로 프로젝트 파일 곳곳에 있는 com.example 문자열을 찾아 수정한 이름으로 바꿔줍니다.
(단축키 Ctrl+Shift+R)

(1) 찾을 문자열
(2) 변경할 문자열
(3) 변경
반응형
'Kotlin' 카테고리의 다른 글
| [Kotlin] RecyclerView 사용 방법 (0) | 2022.10.31 |
|---|---|
| [Kotlin] Observer Pattern(옵저버 패턴) 사용 방법 (1) | 2022.10.05 |
| [Kotlin] 뷰 바인딩(ViewBinding) 사용 방법 (0) | 2022.09.28 |
| [Kotlin] 범위형(for) / 조건형(while) 반복분 (0) | 2022.09.27 |
| [Kotlin] 안드로이드 스튜디오 Guideline (반응형 UI) 사용 방법 (0) | 2022.09.26 |