1. Firebase Storage 생성
* Firebase 사이트 URL
https://console.firebase.google.com/
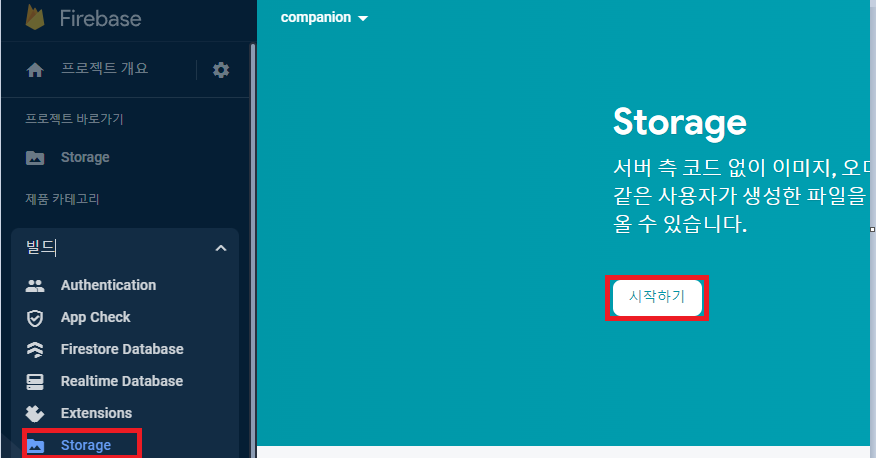
프로젝트 생성 => 화면 좌측 빌드 [Storage] 클릭 => [시작하기] 클릭

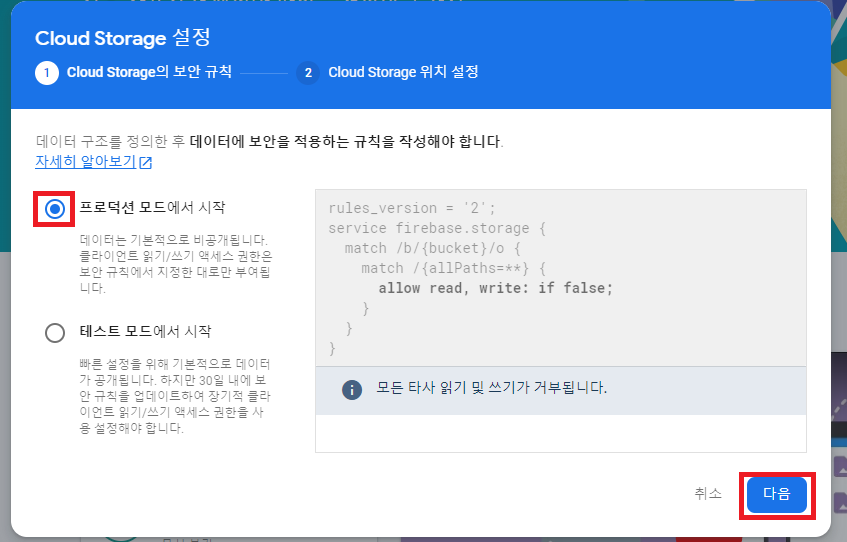
[프로덕션 모드에서 시작] 클릭 => [다음] 클릭

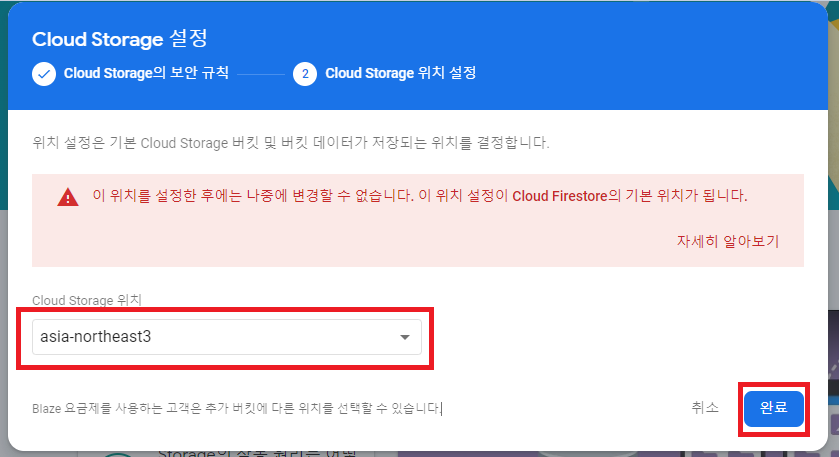
[Cloud Storage 위치] 선택 => [다음] 클릭

2. 프로젝트 권한 설정
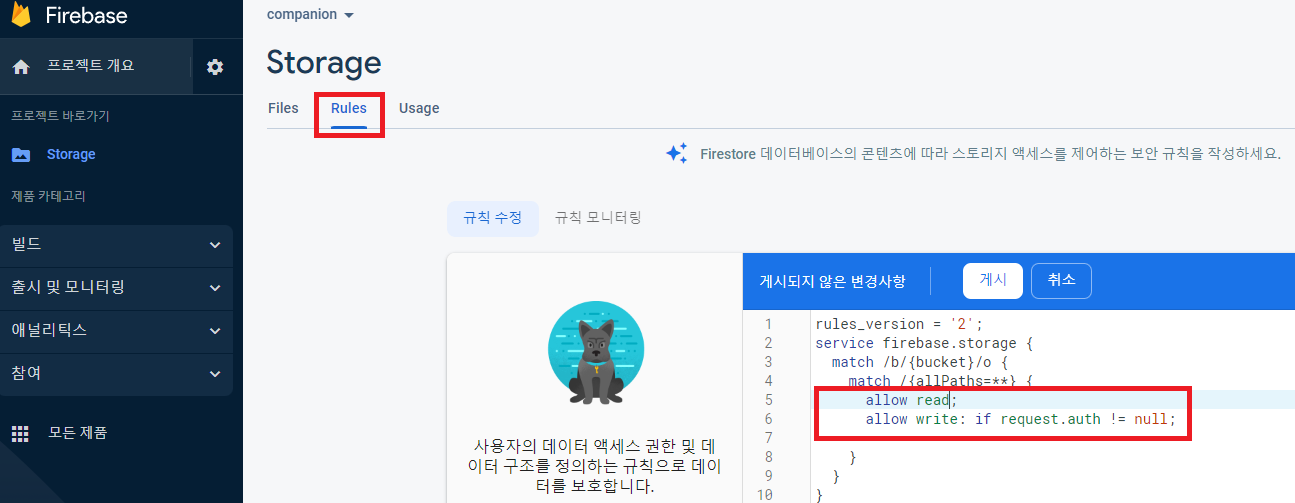
[Rules] 클릭 => 코드 수정
읽기는 모든 사용자에게, 쓰기는 인증된 사용자만 가능하도록 설정했지만, 쓰기도 모든 사용자가 이용 가능하게 하려면
allow read, write: if true;로 변경한다

3. NextJS에 Firebase 연결
3-1. Firebase SDK 추가
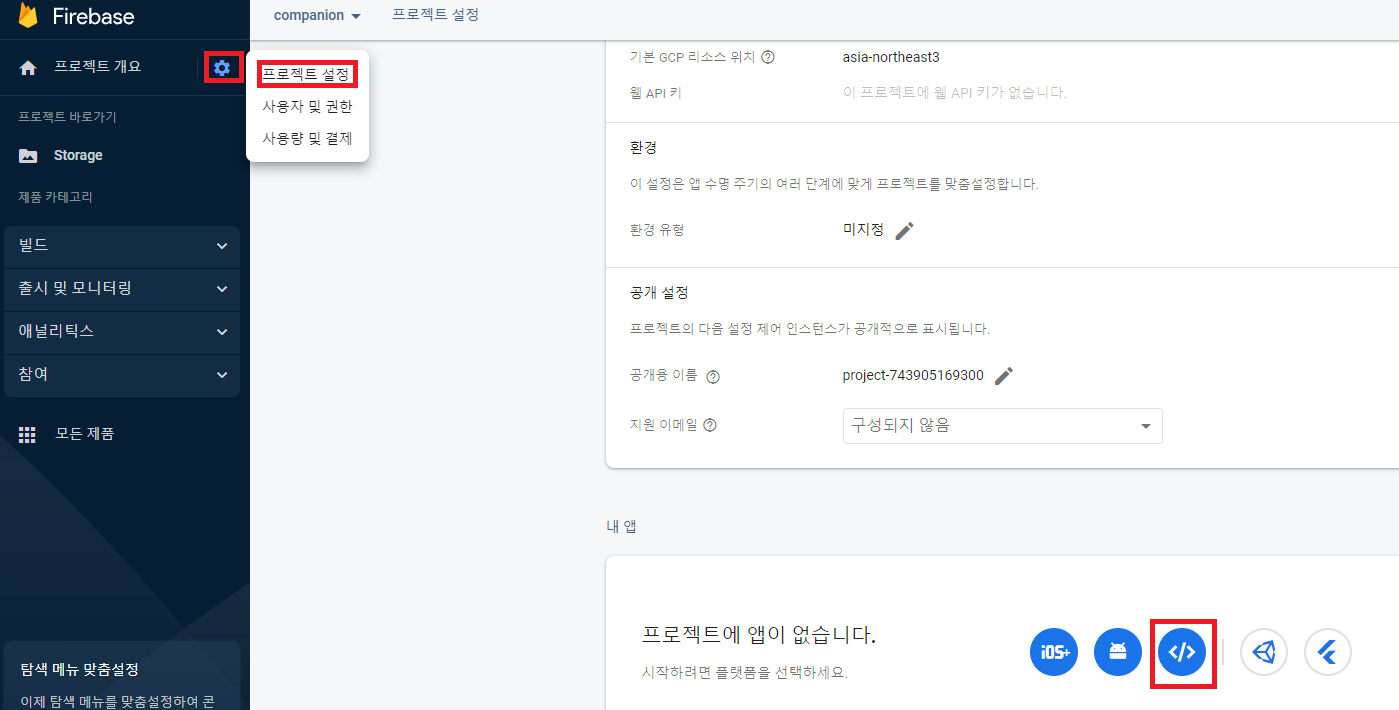
[설정] 클릭 => [프로젝트 설정 클릭] => [</ >] 클릭


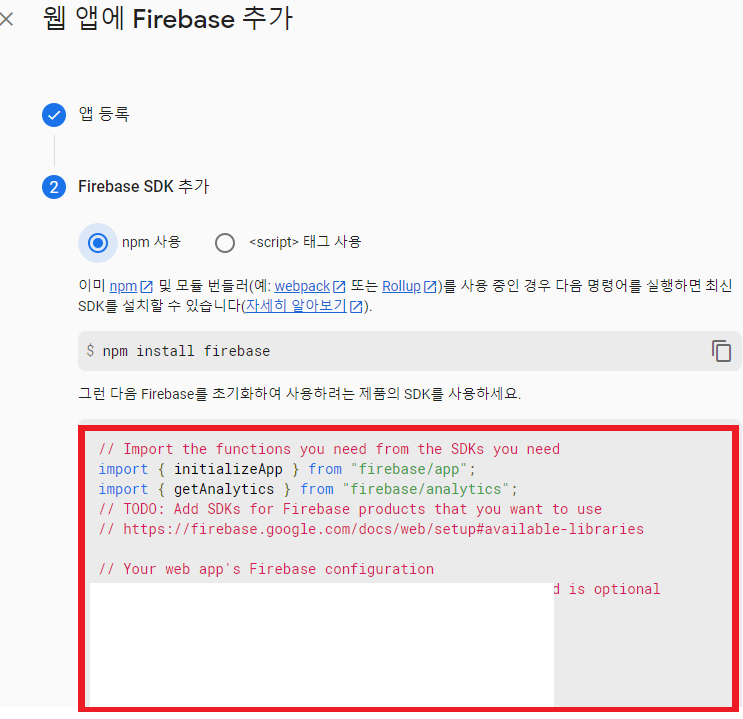
- SDK 내용을 복사한다.
3-2. 라이브러리 설치
npm install --save firebase
3-3. firebas.js 파일 추가
import { initializeApp } from "firebase/app";
import { getStorage } from "firebase/storage";
const firebaseConfig = {
// firebase SDK firebaseConfig 붙여넣기
};
export const app = initializeApp(firebaseConfig);
export const storage = getStorage(app)
4. 파일 업로드/다운로드
https://firebase.google.com/docs/storage/web/download-files?hl=ko
웹에서 Cloud Storage로 파일 다운로드 | Firebase용 Cloud Storage
Firebase Summit에서 발표된 모든 내용을 살펴보고 Firebase로 앱을 빠르게 개발하고 안심하고 앱을 실행하는 방법을 알아보세요. 자세히 알아보기 의견 보내기 웹에서 Cloud Storage로 파일 다운로드 컬
firebase.google.com
4-1. Firebase Storage에 파일 업로드
Blob 또는 File 업로드 방법
import { storage } from "../common/firebase";
import { getStorage, ref, uploadBytes } from "firebase/storage";
const path = "images/" + new Date().getFullYear() + "년/" +
(new Date().getMonth() + 1) + "월/";
const fileNm = moment().format("YYYYhmmss") + "_" + file.name;
// 파일 경로 설정
const storageRef = ref(storage, path + fileNm);
uploadBytes(storageRef, file).then((snapshot) => {
console.log('Uploaded a blob or file!');
});
문자열 업로드 방법
import { ref, uploadString } from "firebase/storage";
import { storage } from "../common/firebase";
const storageRef = ref(storage, 'some-child');
// Raw string is the default if no format is provided
const message = 'This is my message.';
uploadString(storageRef, message).then((snapshot) => {
console.log('Uploaded a raw string!');
});
// Base64 formatted string
const message2 = '5b6p5Y+344GX44G+44GX44Gf77yB44GK44KB44Gn44Go44GG77yB';
uploadString(storageRef, message2, 'base64').then((snapshot) => {
console.log('Uploaded a base64 string!');
});
// Base64url formatted string
const message3 = '5b6p5Y-344GX44G-44GX44Gf77yB44GK44KB44Gn44Go44GG77yB';
uploadString(storageRef, message3, 'base64url').then((snapshot) => {
console.log('Uploaded a base64url string!');
});
// Data URL string
const message4 = 'data:text/plain;base64,5b6p5Y+344GX44G+44GX44Gf77yB44GK44KB44Gn44Go44GG77yB';
uploadString(storageRef, message4, 'data_url').then((snapshot) => {
console.log('Uploaded a data_url string!');
});
4-2. 파일 다운로드 방법
import { ref, getDownloadURL } from "firebase/storage";
import { storage } from "../common/firebase";
getDownloadURL(ref(storage, 'images/stars.jpg'))
.then((url) => {
// `url` is the download URL for 'images/stars.jpg'
// This can be downloaded directly:
const xhr = new XMLHttpRequest();
xhr.responseType = 'blob';
xhr.onload = (event) => {
const blob = xhr.response;
};
xhr.open('GET', url);
xhr.send();
// Or inserted into an <img> element
const img = document.getElementById('myimg');
img.setAttribute('src', url);
})
.catch((error) => {
// Handle any errors
});
4-3. 파일 업로드 후 다운로드 URL 받기
import { storage } from "../common/Firebase";
import {
ref,
getDownloadURL,
uploadBytes,
} from "firebase/storage";
const path =
"images/community/" +
new Date().getFullYear() +
"년/" +
(new Date().getMonth() + 1) +
"월/";
const fileNm = moment().format("YYYYhmmss") + "_jacob_" + file.name;
const storageRef = ref(storage, path + fileNm);
uploadBytes(storageRef, file).then((snapshot) => {
getDownloadURL(snapshot.ref).then((downUrl) => downUrl);
});
반응형
'React' 카테고리의 다른 글
| [NextJS / 해킹] XSS(Cross Site Scripting) 취약점 해결 방법 (0) | 2023.03.16 |
|---|---|
| [React] React Query의 useMutation를 사용하여 서버 데이터 변경하는 방법 (0) | 2023.03.07 |
| [Naver 뉴스 API] NextJS에서 네이버 뉴스 데이터 수집 방법 (0) | 2023.01.19 |
| [YouTube IFrame API] React에서 유튜브 동영상 출력 방법 (1) | 2023.01.17 |
| [YouTube API] 유튜브 API 동영상 데이터 가져오는 방법 (6) | 2023.01.11 |