CSS를 따로 설정하지 않으면 브라우저의 기본 스타일이 적용되어있다. 때때로 List의 Item들에 padding, margin 등 설정되어있는데 일일이 0으로 설정해줘야 하는 경우가 있다. 이럴 때 CSS 셋업을 통해 내가 원하는 CSS를 적용해주면 편리하게 사용 가능하다.
1. 필요 라이브러리 (styled-components)
npm i styled-components
npm i --save-dev @types/styled-components
2. 전체 도큐먼트에 적용 방법
import { createGlobalStyle } from "styled-components";
import Router from "./Router";
/* 전역 스코프에 올림 */
const GlobalStyle = createGlobalStyle`
body{
color:red;
}
`;
function App() {
return (
<>
<GlobalStyle />
<Router />
</>
);
}
export default App;- <> : Fragment라고 하며 일종의 유령 컴포넌트이다. 부모 없이 서로 붙어있는 요소 들을 리턴 할 수 있게 만든다.
- createGlobalStyle : 런데링 될 때, 전역 스코프에 스타일을 올려준다.
2. 브라우저 스타일 제거
기존 브라우저 CSS를 리셋 시킨다.
https://meyerweb.com/eric/tools/css/reset/ (해당 링크에서 reset css 붙여 넣는다.)
import { createGlobalStyle } from "styled-components";
import Router from "./Router";
const GlobalStyle = createGlobalStyle`
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
`;
function App() {
return (
<>
<GlobalStyle />
<Router />
</>
);
}
export default App;
라이브러리를 통해 쉽게 초기화가 가능하다.
npm install styled-resetimport { createGlobalStyle } from "styled-components";
import Router from "./Router";
import reset from "styled-reset";
const GlobalStyle = createGlobalStyle`
${reset}
`;
function App() {
return (
<>
<GlobalStyle />
<Router />
</>
);
}
export default App;
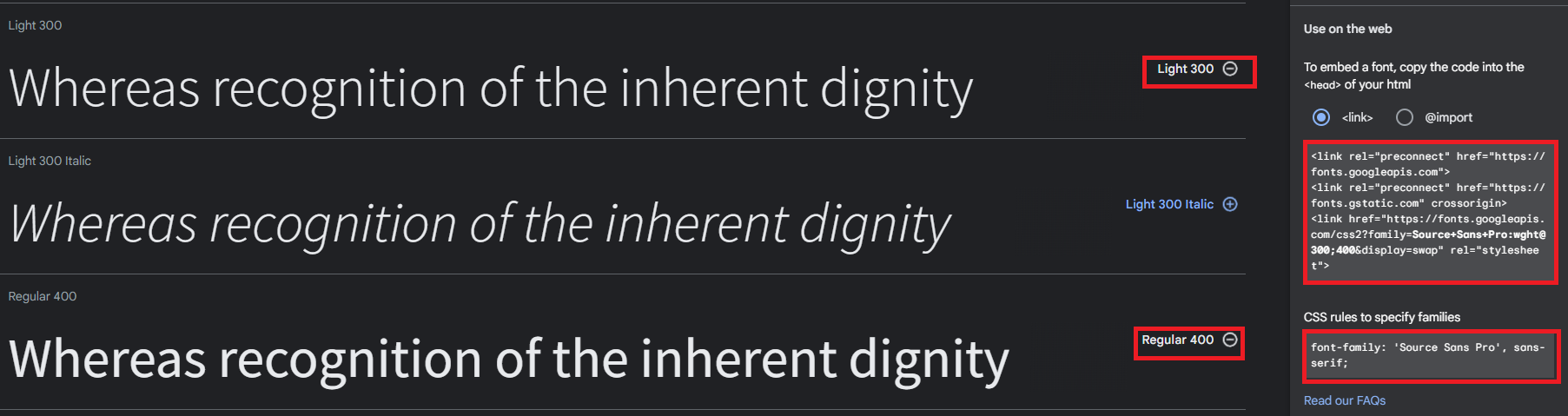
3. Google Font 적용(Link)
styled-component v5 부터는 @import를 createGlobalStyle 내부에 사용 안됨, <link>로 가져와야 한다.
3-1) https://fonts.google.com/ 원하는 폰트를 찾는다.
3-2) 원하는 버전 클릭 > link 클릭 > link 내용 복사

3-3) index.html의 header에 붙여 넣는다.

3-4) 전역 스코프에 올리기
import { createGlobalStyle } from "styled-components";
import Router from "./Router";
/* 전역 스코프에 올림 */
const GlobalStyle = createGlobalStyle`
body{
font-family: 'Source Sans Pro', sans-serif;
}
`;
function App() {
return (
<>
<GlobalStyle />
<Router />
</>
);
}
export default App;
3. 파일 Font 적용(woff)
3-1) 파일 추가

3-2) createGlobalStyle에 초기화 및 등록
import { createGlobalStyle } from "styled-components";
import reset from "styled-reset";
import Candara_Bold from "../assets/font/Candara_Bold.woff";
import Candara_Bold2 from "../assets/font/Candara_Bold.woff2";
import Candara_Regular from "../assets/font/Candara_Regular.woff";
import Candara_Regular2 from "../assets/font/Candara_Regular.woff2";
import Pretendard_Bold from "../assets/font/Pretendard-Bold.woff";
import Pretendard_Bold2 from "../assets/font/Pretendard-Bold.woff2";
import Pretendard_Medium from "../assets/font/Pretendard-Medium.woff";
import Pretendard_Medium2 from "../assets/font/Pretendard-Medium.woff2";
import Pretendard_Regular from "../assets/font/Pretendard-Regular.woff";
import Pretendard_Regular2 from "../assets/font/Pretendard-Regular.woff2";
const GlobalStyle = createGlobalStyle`
@font-face {
font-family:'Candara';
font-weight:400;
src:local('Candara_Bold'), url(${Candara_Bold}) format("woff"),
url(${Candara_Bold2}) format("woff2")
}
@font-face {
font-family:'Candara';
font-weight:700;
src:local('Candara_Regular'), url(${Candara_Regular}) format("woff"),
url(${Candara_Regular2}) format("woff2")
}
@font-face {
font-family:'Pretendard';
font-weight:700;
font-display:swap;
src:local('Pretendard Bold'), url(${Pretendard_Bold}) format("woff"),
url(${Pretendard_Bold2}) format("woff2")
}
@font-face {
font-family:'Pretendard';
font-weight:500;
font-display:swap;
src:local('Pretendard Medium'), url(${Pretendard_Medium}) format("woff"),
url(${Pretendard_Medium2}) format("woff2")
}
@font-face {
font-family:'Pretendard';
font-weight:400;
font-display:swap;
src:local('Pretendard Regular'), url(${Pretendard_Regular}) format("woff"),
url(${Pretendard_Regular2}) format("woff2")
}
${reset}
`;
export default GlobalStyle;
반응형
'React' 카테고리의 다른 글
| [ReacTS] React Query를 이용한 API 통신(useQuery, useQueries) (0) | 2022.08.25 |
|---|---|
| [React] Nested Router (중첩 라우터) (1) | 2022.08.24 |
| [ReactTS] TypeScript 기본 문법 (0) | 2022.08.20 |
| [ReactTS] React TypeScript 프로젝트 생성 방법 (0) | 2022.08.20 |
| [ReactTS] TypeScript란? (0) | 2022.08.20 |