리액트는 SPA(single page Application) 방식으로써, 여러 개의 페이지를 사용하며, 새로운 페이지를 로드하는 기존의 MPA방식과 달리, 하나의 페이지 안에서 필요한 데이터만 가져오는 형태를 가진다.
1. 라이브러리 설치
npm install react-router-dom
/* TypeScript의 경우 해당 패기지도 추가 설치 */
npm install --save @types/react-router-dom
2. Rounter 방법 두 가지
- Browser Router
- 도메인/
- 동적인 페이지에 적합
- 검색 엔진 사용 가능
- Github page 배포가 복잡 - Hash Router
- 도메인/#/
- 정적인 페이지에 적합
- 검색 엔진 사용 불가능 (#값 때문에)
- Github page 배포가 간편
일반적인 프로젝트 작업을 할 경우 Browser Router를 사용하는 편이 좋으며(동적, 검색엔진) 개인 포트폴리오를 git page 배포할 경우 Hash Router가 간편하게 이용 가능하다.
3. Browser Router, Hash Router
(Browser Router, Hash Router 사용 방법 동일)
import { BrowserRouter as Router, Route, Routes } from "react-router-dom";
import Home from "./routes/Home";
import Detail from "./routes/Detail";
const Movie = () => {
return (
<Router>
<Routes>
<Route path="/" exact={true} element={<Home />} />
<Route path="/movie" element={<Detail />} />
</Routes>
</Router>
);
};
export default Movie;- Routes : Route를 찾고(URL를 의미), 찾으면 컴포넌트를 렌더링 한다.
- Route : 이동할 url과 컴포넌트를 연결시킨다.
- exact : 맵핑 시 주소가 같은 부분이 있으면 모두 렌더링 하기 때문에 exact={true}로 정확히 일치하였을 때만 렌더링 하게 만듬
(라우터 v6부터는 없음)
4. Link
브라우저 새로고침 없이도 다른 페이지로 이동시켜주는 컴포넌트이다. 이동후 새로고침 x
<Router>
//////////** Link는 이 안에서 사용 가능 **//////////
<Routes>
<Route path="/" exact={true} element={<Home />} />
<Route path="/movie" element={<Detail />} />
</Routes>
///////////////////////////////////////////////////
</Router>- Router태그 안에서만 사용 가능
- Router태그 안이라면 다른 컴포넌트에서도 사용 가능 ex) Detail 컴포넌트 내부
4-1) Link Paramter
( Link.js )
<Link to={`/movie/${id}`}>{title}</Link>- URL 특정 값 넘김
- to는 상대 경로로 적는다
( Router.js )
<Route path="/movie/:id" element={<Detail />} />- URL 넘어온 값 변수명 지정
( Detail.js )
import { useParams } from "react-router-dom";
const Detail = () => {
const { id } = useParams();
console.log(id);
return <h1>Detail</h1>;
};
export default Detail;- useParams : 해당 함수를 사용하여 url에 있는 값을 반환받을 수 있다.
( [ReactTS] TypeScript 방법 )
interface RouteParams {
id: string;
}
const { id } = useParams<keyof RouteParams>() as RouteParams;- id의 타입을 정의
4-2) Link Paramter 비하인드더씬(보이지 않는 방식)
( react-router-dom 5v 이하 )
<Link to={{
pathname:"/movie",
state:{
id:${id}
}
}}>Movie</Link>
( react-router-dom 6v )
<Link to={`/movie`} state={id}>Movie</Link>
( Location Object에 접근하여 값 가져오기 )
const { state } = useLocation();
console.log(state.id);
( [ReactTS] TypeScript 방법 )
interface RouteParams {
state: string;
}
const { state } = useLocation() as RouteParams;- state의 타입을 정의
5. useMatch 일치 데이터를 반환
현재 위치를 기준으로 지정된 경로에 대한 일치 데이터를 반환한다.
v5 이전 : useRouteMatch()
v6 이후 : useMatch()
const priceMatch = useMatch("/:coinId/price");
console.log(priceMatch); // Obejct 반환- 현재 경로와 지정 경로가 일치하면 Obejct를 반환하고, 아니면 null를 반환한다.
6. useNavigate 사용한 페이지 이동
사용자의 클릭 없이 특정 행동을 했을 때 페이지 이동을 해준다
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
// 이전 페이지
navigate(-1);
// search url(상대주소) 이동
navigate(`/search?keyowrd=${data.keyword}`);
6-1) useNavigate로(Get) 넘어온 Paramter 꺼내오기
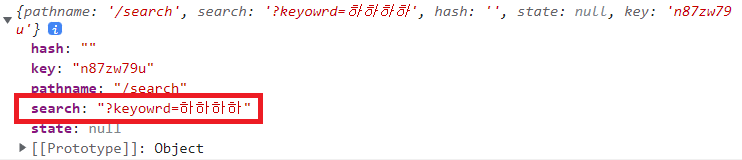
import { useLocation } from "react-router-dom";
const location = useLocation();
const keyword = new URLSearchParams(location.search).get("keyowrd");
- URLSearchParams : JavaScript 내장 함수로 URL 내의 GET 디코딩된 매개변수에 접근할 수 있는 객체를 반환한다.
const paramsString="?keyword=%EB%A9%94%EC%9D%B4"
const searchParams = new URLSearchParams(paramsString);
searchParams.get("keyword"); // 결과: 메이
반응형
'React' 카테고리의 다른 글
| [ReactTS] TypeScript란? (0) | 2022.08.20 |
|---|---|
| [ReactJS] Style Components (0) | 2022.08.18 |
| [ReactJS] useEffect (0) | 2022.08.16 |
| [ReactJS] React 설치(node.js, npx) 및 실행 (0) | 2022.08.14 |
| [ReactJS] props (0) | 2022.08.13 |