라이브러리 설치 및 기본 사용 법은 아래 링크에서 확인
https://cocococo.tistory.com/29
1. useScroll Hook을 사용한 Scroll에 따른 애니메이션 효과 적용
useScroll Hook은 Scroll에 대한 좌표값을 얻는다.
import { useScroll } from "framer-motion";
const { scrollY, scrollYProgress } = useScroll();
useEffect(() => {
scrollY.onChange(() => {
console.log(scrollY.get(), scrollYProgress.get());
});
}, [scrollY, scrollYProgress]);
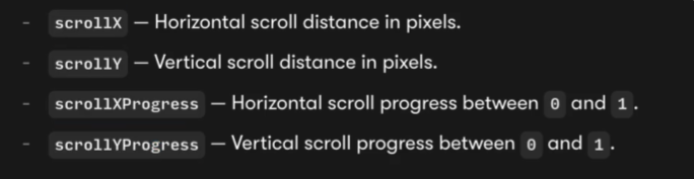
- scrollY : 픽셀 단위 수직 스크롤 값
- scrollYProgress : 0과 1 사이의 값(0은 시작 1은 끝)
- useScroll() : 새로고침(state 상태 변경)을 하지 않기 때문에 useEffect을 사용하여 값을 읽어야 한다.

1-1) Scroll 값에 따른 애니메이션 효과 적용 예시
Source Code
https://github.com/kangilbin/React.js/blob/master/animation/src/ColorChange.tsx
import { motion, useTransform, useScroll } from "framer-motion";
function App() {
const { scrollYProgress } = useScroll();
const scale = useTransform(scrollYProgress, [0, 1], [1, 5]);
return (
<Wrapper style={{ background: gradient }}>
<Box style={{ x, rotateZ, scale }} drag="x" dragSnapToOrigin />
</Wrapper>
);
}
export default App;- scrollYProgress 값을 useTransform(값 변경)을 이용하여 출력 값을 가진다. (천천히 커지는 효과 적용)

2. 로고(SVG 파일) 애니메이션 효과 적용
* Source Code
https://github.com/kangilbin/React.js/blob/master/animation/src/SvgAnimate.tsx
* 로고 Icon 사이트
https://fontawesome.com/icons/
import { motion } from "framer-motion";
import styled from "styled-components";
const Wrapper = styled(motion.div)`
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
`;
const Svg = styled.svg`
width: 300px;
height: 300px;
path {
stroke: white;
stroke-width: 5;
}
`;
const Svg = styled.svg`
width: 300px;
height: 300px;
path {
stroke: white;
stroke-width: 5;
}
`;
const svg = {
start: { pathLength: 0, fill: "rgba(255,255,255,0)" },
end: {
pathLength: 1,
fill: "rgba(255,255,255,1)",
transition: { duration: 5 },
},
};
function App() {
return (
<Wrapper>
<Svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512">
<motion.path
variants={svg}
initial="start"
animate="end"
d="M224 373.12c-25.24-31.67-40.08-59.43-45-83.18-22.55-88 112.61-88 90.06 0-5.45 24.25-20.29 52-45 83.18zm138.15 73.23c-42.06 18.31-83.67-10.88-119.3-50.47 103.9-130.07 46.11-200-18.85-200-54.92 0-85.16 46.51-73.28 100.5 6.93 29.19 25.23 62.39 54.43 99.5-32.53 36.05-60.55 52.69-85.15 54.92-50 7.43-89.11-41.06-71.3-91.09 15.1-39.16 111.72-231.18 115.87-241.56 15.75-30.07 25.56-57.4 59.38-57.4 32.34 0 43.4 25.94 60.37 59.87 36 70.62 89.35 177.48 114.84 239.09 13.17 33.07-1.37 71.29-37.01 86.64zm47-136.12C280.27 35.93 273.13 32 224 32c-45.52 0-64.87 31.67-84.66 72.79C33.18 317.1 22.89 347.19 22 349.81-3.22 419.14 48.74 480 111.63 480c21.71 0 60.61-6.06 112.37-62.4 58.68 63.78 101.26 62.4 112.37 62.4 62.89.05 114.85-60.86 89.61-130.19.02-3.89-16.82-38.9-16.82-39.58z"
/>
</Svg>
</Wrapper>
);
}
export default App;- motion.path : 애니메이트 시기기 위해 path ⇒ motion.path로 변경
- fill : path의 색상 지정
- currentColor : path가 svg의 color를 갖는다
- transparent : 투명
- stroke : 테두리 색상 지정
- strokeWidth : 테두리 두께
- pathLength : path의 끝나는 지점을 정할 수 있다.
2-1) 애니메이션 순차적 진행 방법
A 애니메이션이 끝나고 B애니메이션 시작
const svg = {
start: { pathLength: 0, fill: "rgba(255,255,255,0)" },
end: {
pathLength: 1,
fill: "rgba(255,255,255,1)",
},
...
<Svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512">
<motion.path
variants={svg}
initial="start"
animate="end"
transition={{ default: { duration: 5 }, fill:{duration:2, delay:5} }}
d="M224 373.12c-25.24-31.67-40.08-59.43-45-83.18-22.55-88 112.61-88 90.06 0-5.45 24.25-20.29 52-45 83.18zm138.15 73.23c-42.06 18.31-83.67-10.88-119.3-50.47 103.9-130.07 46.11-200-18.85-200-54.92 0-85.16 46.51-73.28 100.5 6.93 29.19 25.23 62.39 54.43 99.5-32.53 36.05-60.55 52.69-85.15 54.92-50 7.43-89.11-41.06-71.3-91.09 15.1-39.16 111.72-231.18 115.87-241.56 15.75-30.07 25.56-57.4 59.38-57.4 32.34 0 43.4 25.94 60.37 59.87 36 70.62 89.35 177.48 114.84 239.09 13.17 33.07-1.37 71.29-37.01 86.64zm47-136.12C280.27 35.93 273.13 32 224 32c-45.52 0-64.87 31.67-84.66 72.79C33.18 317.1 22.89 347.19 22 349.81-3.22 419.14 48.74 480 111.63 480c21.71 0 60.61-6.06 112.37-62.4 58.68 63.78 101.26 62.4 112.37 62.4 62.89.05 114.85-60.86 89.61-130.19.02-3.89-16.82-38.9-16.82-39.58z"
/>
</Svg>- defalult : 모든 property에 적용되는 값
// 기본 variant 옵션들은 5초동안 실행, fill(채우기 색상)은 5초뒤에 2초만에 실행
transition={{ default: { duration: 5 }, fill:{duration:2, delay:5} }}- 해당 옵션을 element에 직접 줌으로써 각각 다르게 애니메이션을 실행할 수 있다.

반응형
'React' 카테고리의 다른 글
| [React] Framer Motion(5) Share Layout Animation를 사용한 애니메이션 효과 공유 (0) | 2022.10.03 |
|---|---|
| [React] Framer Motion(4) AnimatePresence 사용법 및 슬라이드 구현 (0) | 2022.10.02 |
| [React] Framer Motion(2) 드래그(Drag) 추적 값(useMotionValue) 사용 방법 (1) | 2022.09.30 |
| [React] Framer Motion(1) 애니메이션 효과 (1) | 2022.09.29 |
| [ReactTS] React Beautiful DnD (드래그 앤 드롭) 사용 방법 (0) | 2022.09.22 |