리액트에서 Input Validation, Form Submit 등 작업을 하기 좋은 방법이다.
보통 Form의 검증이 많거나, 많은 Input을 가질 때 사용한다.
1. 라이브러리 설치
npm install react-hook-form
2. React Hook Form 사용하지 않을 경우
// state
const [name, setName] = useState("");
const [phone, setPhone] = useState("");
const [email, setEamil] = useState("");
const [id, setId] = useState("");
// 검증
const [nmErr, setNmErr] = useState("");
... 반복
const onSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
if(name.lenth < 10) {
return setNmErr("name error")
}
... 반복
};
const onChange = (event: React.FormEvent<HTMLInputElement>) => {
const {
currentTarget: { value },
} = event;
setNmErr(""); // 초기화
};- 위와 같이 많은 검증과 useState가 필요하다.
3. 사용 방법
3-1) register 함수
onChange(이벤트 핸들러), setState 기능을 한다.
import { useForm } from "react-hook-form";
function ToDoList() {
const { register } = useForm();
console.log(register);
return (
<div>
<form>
/* 'name'이라는 register 생성 */
<input {...register("name")} placeholder="name" />
</form>
</div>
);
}
export default ToDoList;
- {...register("name")}
- ES6 문법, register 함수가 반환하는 객체를 input에 prop으로 준다.(병합) - onBlur : input 태그 밖을 클릭하여 focus가 없어졌을 때 이벤트
- onClick : input 태그 클릭 했을 때 이벤트
- onChange : input 태그 value를 변경 했을 때 이벤트
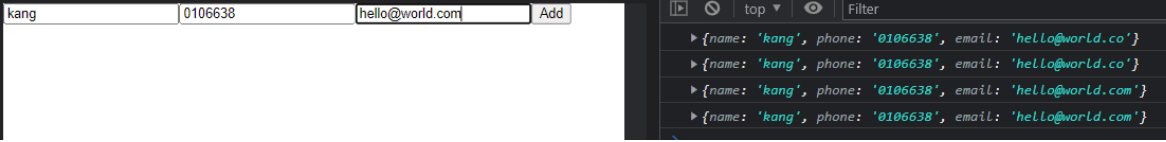
3-2) watch 함수
Form의 입력값들의 변화를 관찰 할 수 있다.
import { useForm } from "react-hook-form";
function ToDoList() {
const { register, watch } = useForm();
console.log(watch());
return (
<div>
<form>
<input {...register("name")} placeholder="name" />
<input {...register("phone")} placeholder="phone" />
<input {...register("email")} placeholder="email" />
</form>
</div>
);
}
export default ToDoList;
- watch () : onChange 함수랑 같은 기능으로 값의 변화를 알려준다.
3-3) handleSubmit 함수
validation(검증)을 담당 한다.
...
function ToDoList() {
const { register, handleSubmit, formState {errors} } = useForm<IFormData>();
const onValid = (data: any) => {
/** 검증 조건 **/
console.log(data);
};
return (
<div>
<form onSubmit={handleSubmit(onValid)}>
<input {...register("name" ,{required:true})} placeholder="name" />
<input {...register("phone",{required:true})} placeholder="phone" />
<input {...register("email",{required:true})} placeholder="email" />
<button>Add</button>
</form>
</div>
);
}
export default ToDoList;
- handleSubmit 함수
- 첫번째 param : 데이터가 유효할 때 호출 (필수 조건)
- 두번째 param : 데이터가 유효하지 않을 때 호출 (필수 조건 아님) - { required:true }
- 필수 여부를 체크
- Input 태그의 속성으로 주면 지원하지 않는 브라우저, 모바일 또는 소스코드를 임의로 수정시에 적용이 안될 수 있기 때문에 HTML에 의지하는 대신 자바스크립트에서 검증을 한다.
- 자동으로 해당 커서를 에러가 있는 항목으로 옮겨 준다.
3-4) Input Validation
(Validation 기본 방법)
<input
{...register("id", {
required: "id is required",
validate: (value) =>
value.includes("nico") ? "no nico allowed" : true,
})}- validate : true / false를 리턴하며 validate체크 한다. 리턴 값이 문자열이면 에러 메세지를 리턴한다는 뜻이다.
(Validation 함수 방법)
validate: {
noNico: (value) =>
value.includes("nico") ? "no nico allowed" : true,
/* 비동기는 async */
noNick: async(value) =>
value.includes("nick") ? "no nick allowed" : true,
},- 여러개의 검증 조건을 사용하기 위해 함수로 작성
4. Error Hadling
interface IForm {
id: string;
pwd1: string;
pwd2: string;
email?: string;
}
const { register, handleSubmit, formState {errors} } = useForm<IForm>();
...생략
<input
{...register("Phone ", {
required: "Phone is required",
minLength: { value: 5, message: "Your phone is too short." },
})}
placeholder="phone"
/>
<input
{...register("email", {
required: true,
pattern: {
value: /^[A-Za-z09.%+-]+@naver.com$/,
message: "Only naver.com",
},
})}
placeholder="email"
/>
<span>{errors?.email?.message}</span>
- formState.errors ⇒ register의 오류 내용이 담겨 있다.
- required : "name is required" ⇒ 오류 메세지로 출력
- minLength {value : 5, message: "" }
- value : 최소 길이 검증
- mssage: 해당 오류 메세지 - pattern : 정규 표현식을 이용한 형식 정하기
- value : 정규표현식에 맞게 검증
- message : 해당 오류 메세지 - {errors?.email?.message}
- email 오류 발새시 해당 메세지 출력, 없을 경우를 대비해 ?를 붙인다.
4-1) setError (특정 오류 발생)
interface IForm {
id: string;
pwd1: string;
pwd2: string;
email?: string;
}
function ToDoList() {
const {
register,
handleSubmit,
formState: { errors },
setError,
} = useForm<IForm>({ defaultValues: { email: "@naver.com" } });
const onValid = (data: IForm) => {
if (data.pwd1 !== data.pwd2) {
/* 특정 오류 */
setError("pwd1", { message: "패스워드가 다릅니다." },{ shouldFocus: true });
}
};
return (
<form onSubmit={handleSubmit(onValid)}>
...
</from>
)
}- setError 함수 : 특정한 오류를 발생시켜 준다.
- onValid 내부에 특정 오류 정의
- interface에 있는 오류만 발생시키기 때문에 특정 오류를 발생 시키고 싶으면 새롭게 추가한다.
- shouldFocus : 오류 발생시 강제 focus
반응형
'React' 카테고리의 다른 글
| [ReactTS] React Beautiful DnD (드래그 앤 드롭) 사용 방법 (0) | 2022.09.22 |
|---|---|
| [ReactTS] Recoil State(상태) 관리 (0) | 2022.09.14 |
| [React] ApexCharts.JS 차트 사용 방법 (0) | 2022.08.30 |
| [ReacTS] React Query를 이용한 API 통신(useQuery, useQueries) (0) | 2022.08.25 |
| [React] Nested Router (중첩 라우터) (1) | 2022.08.24 |