1. API Key 발급 방법
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
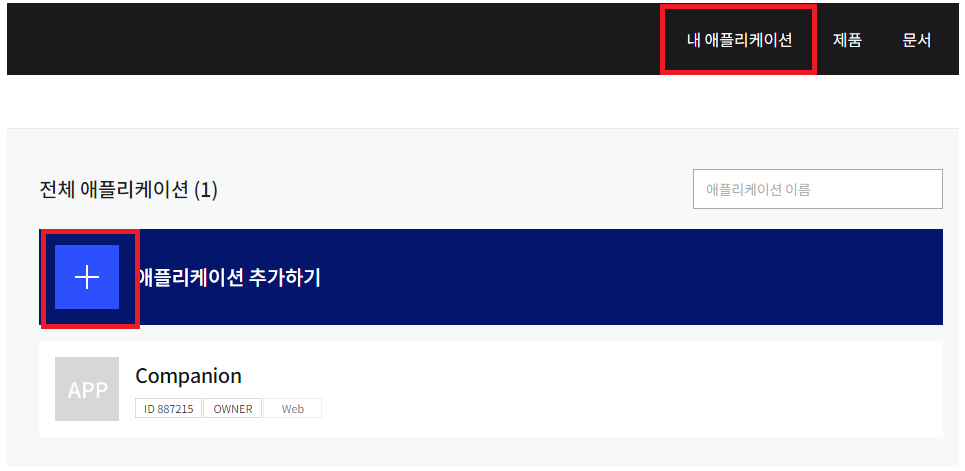
1-1) 애플리케이션 추가
[내 애플리케이션] => [애플리케이션 추가하기]

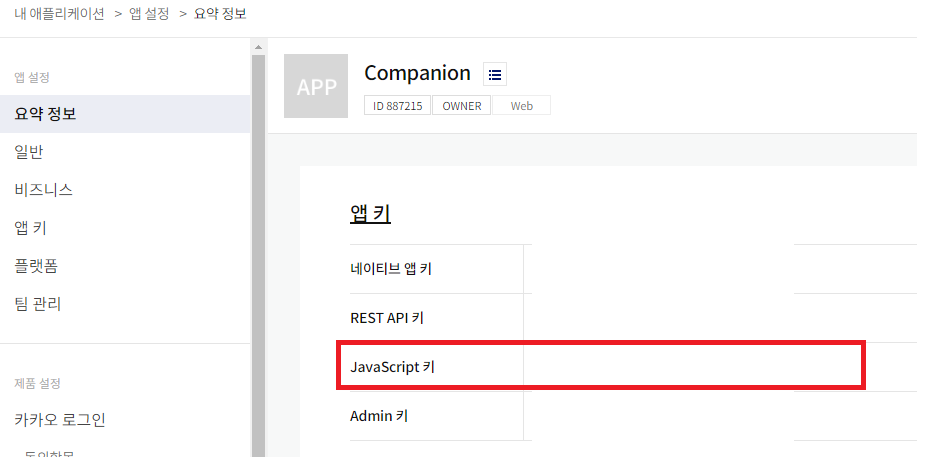
1-2) API Key 복사
[요약 정보] => [JavaScript 키] 복사

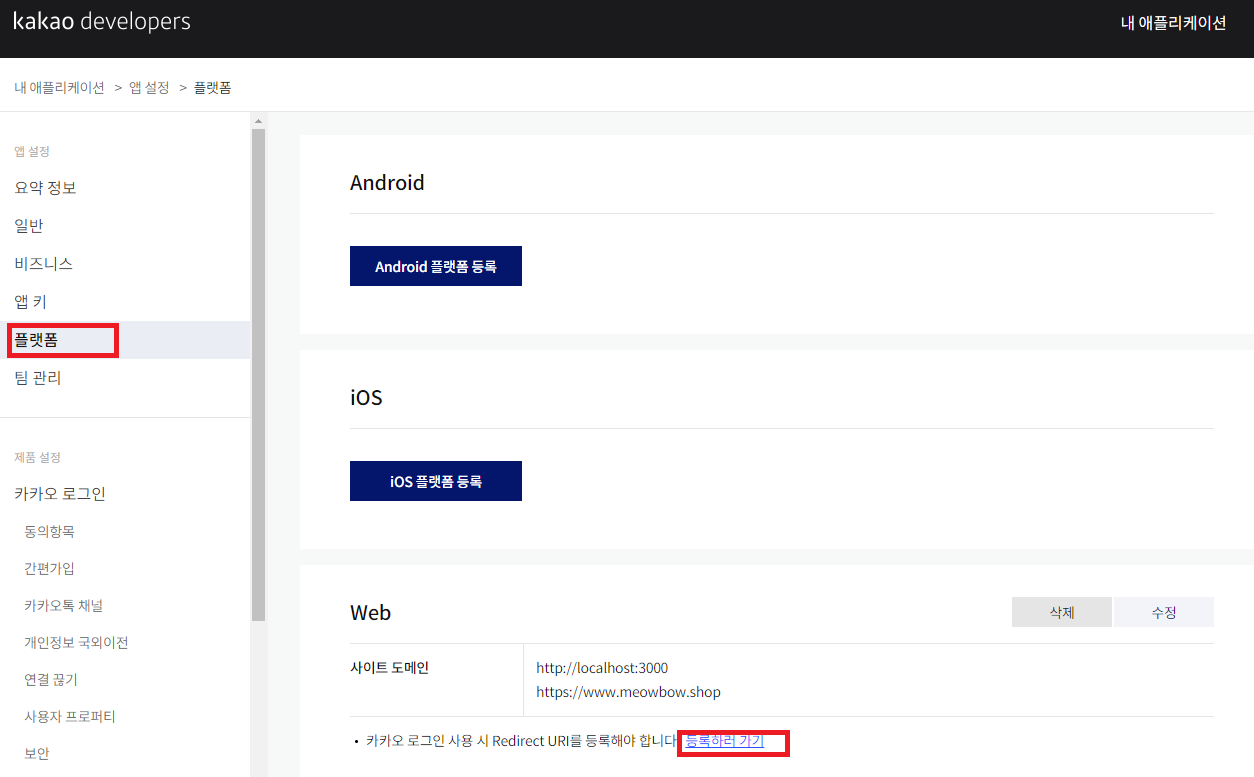
1-3) 플랫폼 등록
[플랫폼] => [등록하기]
사용하는 URL를 등록한다.

2. Script 불러오기
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다.&autoload=false"></script>- autoload=false : script를 동적으로 로드하게 되면 로드가 다 끝나기도 전에 kakao api를 불러오는 코드가 먼저 실행 될 수 있기 때문에 이 autoload를 false로 만들어 자동으로 로드 되는 것을 꺼준다음, 코드 실행 부분에서 load 메서드를 사용하면 된다.
3. 코드
declare global {
interface Window {
kakao: any;
}
}
export default function KakaoMap() {
const [map, setMap] = useState<any>();
const [marker, setMarker] = useState<any>();
useEffect(() => {
window.kakao.maps.load(() => {
const container = document.getElementById("map");
const options = {
center: new window.kakao.maps.LatLng(33.450701, 126.570667),
level: 3,
};
setMap(new window.kakao.maps.Map(container, options));
setMarker(new window.kakao.maps.Marker());
});
}, []);
return(<div id="map" style={{ width: "100%", height: "400px" }}></div>)
}
반응형
'React' 카테고리의 다른 글
| [카카오맵 API] React 클릭 위치로 마커(Marker) 변경 및 주소 가져오는 방법 (0) | 2023.04.17 |
|---|---|
| [카카오맵 API] React TypeScript에서 Geolocation를 사용한 현재 위치 표시 방법 (0) | 2023.04.11 |
| [카카오 주소 API] TypeScript에서 카카오(다음) 주소 API 사용 방법 (0) | 2023.03.29 |
| [NextJS / 해킹] XSS(Cross Site Scripting) 취약점 해결 방법 (0) | 2023.03.16 |
| [React] React Query의 useMutation를 사용하여 서버 데이터 변경하는 방법 (0) | 2023.03.07 |