Geolocation란?
사용자의 현재 위치를 가져오는 API로, 지도에 사용자 위치를 표시하는 등 다양한 용도로 사용할 수 있다.
- 브라우저의 경우 정확한 위치를 찾지 못하지만 핸드폰으로 사용할 경우 GPS를 통해 정확하게 확인 가능
- Chrome 브라우저는 https 환경에서만 geolocation을 지원한다.
* 카카오맵 API 사용 가이드
2023.04.10 - [React] - [카카오맵 API] React TypeScript에서 카카오맵 불러오기
1. 사용 방법
브라우저에서 제공하기 때문에 따로 라이브러리 설치가 필요 없다.
navigator.geolocation.getCurrentPosition(success)
navigator.geolocation.getCurrentPosition(success, error)
navigator.geolocation.getCurrentPosition(success, error, options)
2. Option
- maximumAge
캐시 된 위치의 최대 수명(밀리초)을 나타내는 값이다. 0으로 설정하면 캐시 된 위치를 사용할 수 없으며 실제 현재 위치 검색을 시도해야 한다. Infinity로 설정된 경우 캐시 된 위치를 반환해야 합니다. 기본값: 0. - timeout
위치를 반환하기 위해 허용되는 최대 시간(밀리초)을 나타내는 값이다. 기본값이며 Infinity는 반환하지 않음을 의미한다. - enableHighAccuracy
응용 프로그램이 최상의 결과를 얻고자 함을 나타내는 부울 값으로 true는 장치가 더 정확한 위치를 제공할 수 있다면 그렇게 한다는 것을 의미하지만 이로 인해 응답 시간이 느려지거나 전력 소비가 증가할 수 있다.(예: 모바일 장치의 GPS 칩 사용). 반면에 이면 false장치는 더 빠르게 응답하고 적은 전력을 사용하여 리소스를 절약할 수 있다. 기본값: false.
3. 사용 소스 코드
declare global {
interface Window {
kakao: any;
}
}
export default function KakaoMap() {
const [map, setMap] = useState<any>();
const [marker, setMarker] = useState<any>();
// 1) 카카오맵 불러오기
useEffect(() => {
window.kakao.maps.load(() => {
const container = document.getElementById("map");
const options = {
center: new window.kakao.maps.LatLng(33.450701, 126.570667),
level: 3,
};
setMap(new window.kakao.maps.Map(container, options));
setMarker(new window.kakao.maps.Marker());
});
}, []);
// 2) 현재 위치 함수
const getCurrentPosBtn = () => {
navigator.geolocation.getCurrentPosition(
getPosSuccess,
() => alert("위치 정보를 가져오는데 실패했습니다."),
{
enableHighAccuracy: true,
maximumAge: 30000,
timeout: 27000,
}
);
}
// 3) 정상적으로 현재위치 가져올 경우 실행
const getPosSuccess = (pos: GeolocationPosition) => {
// 현재 위치(위도, 경도) 가져온다.
var currentPos = new window.kakao.maps.LatLng(
pos.coords.latitude, // 위도
pos.coords.longitude // 경도
);
// 지도를 이동 시킨다.
map.panTo(currentPos);
// 기존 마커를 제거하고 새로운 마커를 넣는다.
marker.setMap(null);
marker.setPosition(currentPos);
marker.setMap(map);
};
return(
<div>
<div id="map" style={{ width: "100%", height: "400px" }}></div>
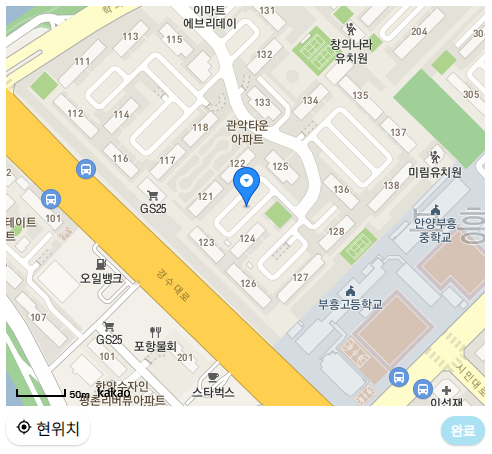
<div onClick={getCurrentPosBtn}>현재 위치</div>
<div>
);
}

반응형
'React' 카테고리의 다른 글
| [카카오맵 API / 카카오 주소 API] 검색된 주소를 카카오 맵에 표시하는 방법 (0) | 2023.04.18 |
|---|---|
| [카카오맵 API] React 클릭 위치로 마커(Marker) 변경 및 주소 가져오는 방법 (0) | 2023.04.17 |
| [카카오맵 API] React TypeScript에서 카카오맵 불러오기 (0) | 2023.04.10 |
| [카카오 주소 API] TypeScript에서 카카오(다음) 주소 API 사용 방법 (0) | 2023.03.29 |
| [NextJS / 해킹] XSS(Cross Site Scripting) 취약점 해결 방법 (0) | 2023.03.16 |